Tạo thanh tiến trình cùng Miao Miao (ノ◕ヮ◕)ノ*:・゚✧
Sau đây mình sẽ hướng dẫn các bạn cách tự tạo các mẫu thanh tiến trình xinh xẻo nhé! Let’s start!
🔇 Lưu ý: Đây hoàn toàn dựa trên sự tìm hiểu của mình, chỉ để tham khảo, có thể sẽ có cách khác đơn giản hơn. Code mình tham khảo code khung có sẵn của chị Sera Hwang, mình chỉ thay đổi thông số để điều chỉnh mà thôi. Các bạn không cần ghi cre nhé, nếu có thì ghi của chị Sera là được rồi nạ. ❤
I/ Tổng quan:
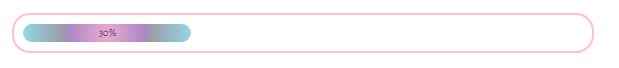
Thanh tiến trình là thanh biểu thị tiến độ hoàn thành của truyện, vừa để tăng cảm giác thẩm mỹ vừa giúp độc giả nhận biết được truyện đang hoàn thành tới đâu. Ví dụ như dưới đây là 2 loại thanh tiến trình mà mình đã tạo sẵn:

Chúng ta hiểu đơn giản đây là code khung được bo tròn các góc tùy theo mức độ để tạo thành thanh tiến trình như ý muốn, nó không khó nhưng nếu bạn chưa xài quen code thì cũng khá là bối rối không biết bắt đầu từ đâu. Nên mình sẽ để code của 2 loại trên dưới đây cho các bạn tham khảo nhé:
Loại 1: Thanh ngang
<div style="border: solid 3px pink; background: white; margin: 8px; padding: 10px; border-radius: 20px;">
<div style="width: 50%; background: #a0e3f2; text-align: center; border-radius: 10px; font-size: 12px;"><span style="color: #000080;">50%</span>
</div>
</div>
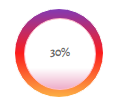
Loại 2: Tròn
<div style="margin: auto; border: solid 1px white; background: linear-gradient(180deg,rgba(131,58,180,1) 0%,rgba(253,29,29,1) 50%,rgba(252,176,69,1) 100%); text-align: center; width: 100px; height: 100px; padding: 9px; border-radius: 50px;">
<div style="border: solid 1px pink; background: radial-gradient(circle,rgba(249,226,255,1) 30%,rgba(246,244,244,1) 100%); width: 80px; height: 80px; padding: 24px; border-radius: 50%;"><span style="color: dimgray; text-align: justify; font-size: 14px;"><strong>30%</strong></span>
</div>
</div>
II/ Chi tiết:
Bên trên là khung sườn để các bạn tham khảo, bây giờ mình sẽ hướng dẫn các bạn cách chỉnh sửa trên khung sườn trên để thay đổi màu sắc theo ý muốn của các bạn nhé!
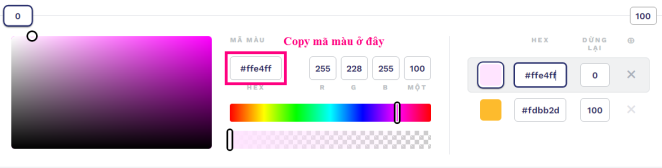
Đầu tiên thì mình muốn giới thiệu với các bạn một trang web có thể lấy mã màu tùy chỉnh: https://cssgradient.io/
🍬 Đối với thanh ngang:

Ở thanh ngang các bạn có thể đổi màu 3 chỗ, viền khung ngoài (màu hồng), nền trong khung (màu trắng), và thanh tiến độ (màu xanh). Mình sẽ chỉ trên code khung sườn có sẵn ở trên nhé!
🎇 Viền khung ngoài: “border: solid 3px pink”
- ‘solid’ là kiểu viền dạng nét liền, bạn có thể đổi thành kiểu khác như dotted (dạng dấu chấm), dashed (dạng nét đứt), double (dạng nét đôi),…
- ‘3px’ là độ dày của khung, các bạn cũng có thể tùy chỉnh thông số tùy theo ý các bạn.
- ‘pink’ là màu khung, các bạn có thể thay đổi màu tùy ý, các bạn vô link trang web mình đưa ở trên và điều chỉnh màu mình thích và copy mã là được nhé.

🎇 Nền trong khung: “background: white”
- Tương tự ở trên, các bạn thích màu nào thì chỉnh và copy mã màu đó thay thế ‘white’ là được.
🎇 Thanh tiến độ: “background: #a0e3f2”
- Cũng tương tự ở trên, bạn thích màu nào thì chỉnh và copy mã màu đó.
- Tuy nhiên, nếu các bạn không thích đơn điệu thì vẫn có một option khác là dạng màu gradient. Cũng trên trang web mình đã giới thiệu ở bên trên luôn nha.

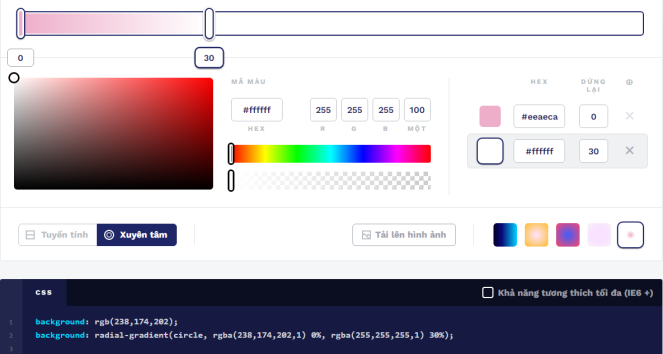
- Sau khi chọn xong thanh màu loang ưng ý, các bạn để ý tới hai option ở dưới là “Linear” (Tuyến tính) và “Radial” (Xuyên tâm).
💭 ‘Linear’ là màu loang theo mức độ dần đều theo phương ngang, hoặc bạn có thể điều chỉnh phương màu loang ở bằng di chuyển chấm tròn nhỏ ở kế bên số 90 độ.

💭 ‘Radial’ là màu loang từ chính giữa loang dần ra ngoài. Tựa như vầy:

- Bước cuối, sau khi chỉnh màu xong xuôi trên trang web, các bạn ngó xuống dưới sẽ có sẵn code cho các bạn copy nhé. Các bạn chỉ cần paste đằng sau background thay thế cho màu có sẵn của khung sườn là được.

🎇 Chạy thanh tiến độ: “width: 50%”
- Để thanh tiến trình chạy theo tiến độ hoàn thành của mục lục và khớp với số trong khung thì các bạn sẽ thay đổi số “50%” ở phần “width”. Nhớ chỉnh luôn ở phần số hiển thị nhé. Ví dụ khi mình chỉnh về 30% thì sẽ được kết quả như sau:

🎇 Độ bo tròn khung: “border-radius: 20px”
- Nếu các bạn không muốn bo tròn thì có thể xóa phần này, hoặc muốn bo ít hơn hay nhiều hơn thì có thể tùy chỉnh số “20px” để đạt được độ bo như mong muốn.
🍬 Đối với loại tròn:
Đối với loại tròn thì cũng tương tự như loại thanh ngang ở 3 phần khung, nền trong khung và màu thanh tiến độ. Các bạn chỉ cần điều chỉnh màu như hướng dẫn ở trên và thay thế vào khung sườn có sẵn là được.
Tuy nhiên, loại tròn lại không thể chạy thanh tiến trình như thanh ngang được, vậy có cách nào để nó hiển thị màu sao cho khớp với mức độ hoàn thành hay không? Đáp án là có 2 cách nha. Chúng ta sẽ tận dụng option “Linear” và “Radial” để làm nhé.
🎇 Dùng option Linear:

- Các bạn có thể thấy đoạn code có số “30%”. Bạn có thể điều chỉnh số 30% dựa theo tiến độ hoàn thành mục lục. Ví dụ mình hoàn thành được 50%, thì mình chỉnh chỗ “30%” đó lại thành “50%”, và đây là kết quả:
🎇 Dùng option Radial:
- Tương tự như dùng tuyến tính, điều chỉnh như hướng dẫn bên trên rồi chọn “Radial”, copy code và dán vào là được.

- Và đây là kết quả:

III/ Dạng pie

Mình thì không hướng dẫn dạng này, mình low-tech lắm, các bạn có thể bấm vô link để ghé nhà bạn Andy đọc nha. Chúc các bạn thành công nò.
🎉 Okela, thế là hoàn tất rồi nè 🎉




Bồ ơi cho tui hỏi là thanh tiến trình này nó có tự động cập nhật khớp chung với mục lục luôn không hay là mình phải tự chỉnh số phần trăm hiển thị ý?
Thích
Phải tự chỉnh nha
ThíchĐã thích bởi 1 người
Đăng lại trên Belief & Salvation.
ThíchThích
Bạn ơi mình chèn code vô wordpress như thế nào vậy ạ :(((
ThíchĐã thích bởi 1 người
Bạn ib page giúp mình nha, tại mình trên cmt wp thì k chỉ đc rõ á
ThíchThích
Được nha bạn, bạn nhắn bên fb đi ạ
ThíchThích
Bạn kéo xuống dưới ib cho page hộ mình nha.
ThíchThích
Bạn ơi mình nhắn rồi
ThíchĐã thích bởi 1 người
Ui chủ nhà ơi hình như code bị trùng hay sao ấy ạ >o< code của thanh dọc và thanh ngang mềnh thấy giống nhau
ThíchĐã thích bởi 1 người
Mình chỉnh lại rồi á bạn ưi >.< hôm qua lúc chỉnh bài copy lộn hiuhiu
ThíchĐã thích bởi 2 người
Mơn nhà mình nhìu lắm á 💗
ThíchĐã thích bởi 1 người